
Two days of new products, tools, interactive demos and speakers to help you build, grow and monetize your apps. Whether you’re joining us in San Francisco or watching F8 from around the world, join us for a glimpse into the future of Facebook and learn more about our family of apps and services. — facebook page
이틀간의 f8행사가 끝이 났습니다. 이번 f8에 어떤 이슈들이 있었는지 다들 궁금해 하실 찰나에 facebook에서 자신들의 행사 앱을 오픈소스로 풀어버린다는 얘기가 나왔고 바야흐로 깃헙에 등록이 되었습니다.
당연히 어제 순위는 당연히 1등으로 등장!
2014/04/15 Today’s Best( 1k+ ★)
fbsamples/f8app
_f8app - Source code of the official F8 app of 2016, powered by React Native and other Facebook open source projects._github.com
소스가 React-Native로 되어 있다고 하길래 바로 다운 받아 보았습니다.
설치
\# 먼저 git repo에서 클론을 받습니다.
$ git clone [https://github.com/fbsamples/f8app.git][anchor2]
$ cd f8app \# 폴더로 들어가서
$ npm install \# npm module 설치
$ (cd ios; pod install) \# only for iOS version
$ npm start \# 서버를 구동
$ npm run import-data \# mongodb 에 data를 import 합니다
혹시 mongodb와 cocoapod이 설치되어 있지 않다면 설치합니다.
실행
$ react-native run-ios
다음과 같은 화면을 거쳐 facebook계정으로 로그인을 하고 나면

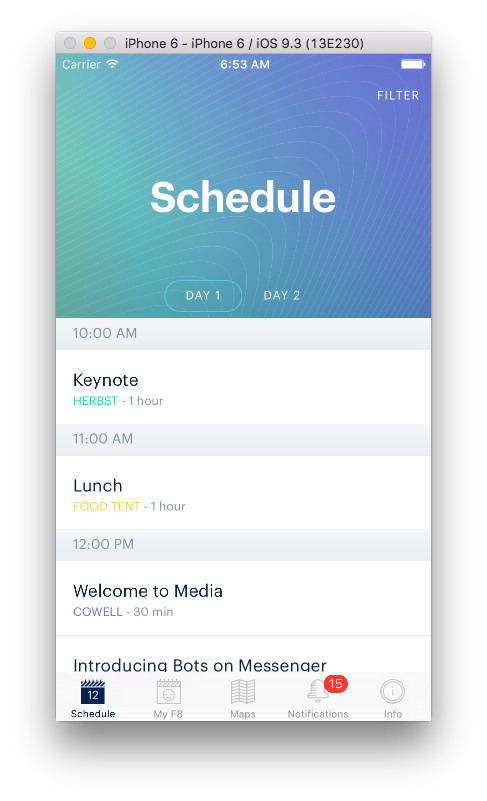
다음과 같은 화면을 만날 수 있습니다.

왜 같은 react-native app인데 제가 만든 건과 다른지 모르겠습니다. ㅎㅎ
소스를 살펴보죠.

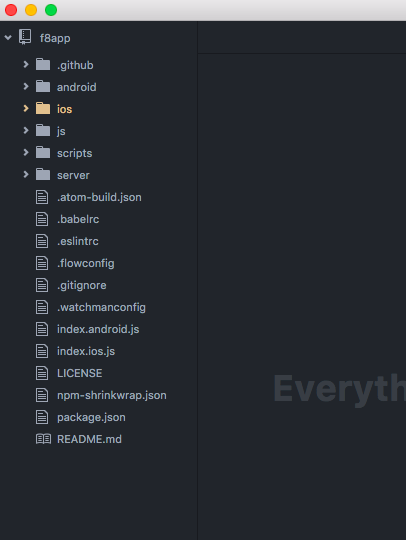
시작은 보통의 다른 예제와 극히 다를바 없는 소스구조를 갖고 있습니다.
소스 구조는 index.ios.js -> js/setup.js 로 넘기는 역할을 하고 있습니다.
babel, eslint, gitignore, watchman등이 설정파일로 담겨져 있습니다.
License는 저작권 명기만 하면 되는 수준인 거 같습니다.
setup.js를 살펴보면 눈에 띄는 것은 parseServer/react-native 쪽입니다.
서비스를 종료했다고 하는데 여기 저기서 많이 쓰이는군요. 그리고 facebook 앱에서도 react-redux 를 쓴다는 사실이 확인 되었군요!
React-native 로 앱을 만들고 있는 사람들에게는 정말로 좋은 Best-Practice가 나온 거 같습니다. 중요체크!
By Keen Dev on April 14, 2016.
Exported from Medium on May 31, 2017.
